Visual Search: Case Study
Humans are undoubtedly Visual Beings. In an era where we spend on average 53 minutes per day viewing a visual social platform – Instagram – we can safely say that in our society we speak with images. Brands such as ASOS, Argos and Next have been harnessing the power of visual preference and have implemented Visual Search into their offerings as a way of obtaining information. So, how can brands successfully leverage Visual Search to reduce online noise and shorten the path from search to conversion?

Approach One
Often when implementing new functionality, there can be reluctance to devote a large amount resource to a feature that is yet to validate its’ usefulness. Every consumer is different and each interaction is unique; what has worked previously in another application may not attract the same attention in a different environment.
Approach One focuses on delivering Visual Search into an app to allow for the feature to utilise as little resource as possible in order to prove the validity of the tool.
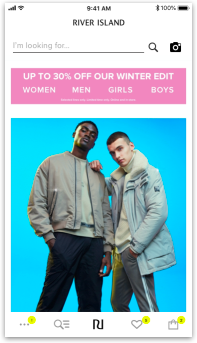
Simply placing the Visual Search icon next to the Search Bar creates awareness of the tool and allows users to upload or take an image in order to search.
Through this approach, visual search helps customers to find related items in a quick and convenient manner. Consequently, users who engage with Visual Search using this approach convert 5% higher than users who do not.
NN4M Clients who have implemented Visual Search using this approach have found that there is an initial buzz where conversion spikes when the feature is released but after first time usage customers quickly revert back to accustomed app behaviour and no longer to continue to use the tool.
While Approach One proves that there is business value for Visual Search, it also proves that the tool must become a natural part of App Interaction in order for customers to continue to use.
Approach Two
Customers therefore need to be reminded of Visual Search’s value at various points throughout their journey in order to maintain awareness and integrate the tool in to accustomed App Behaviour.
By placing subtle prompts that draw attention will help to integrate the tool further into the customer’s journey. After three or more engagements, the prompt can disappear as the customer is now used to consistent interaction.
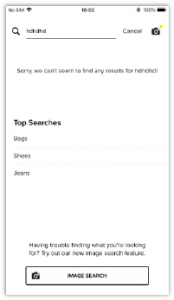
Where it makes sense, adding Visual Search to other areas of the app will also encourage interaction at various points. For example, allowing to search by image on the 0-search results page or including a Visual Search prompt at the bottom of a PLP.
Using this approach to Visual Search and further integrating the tool into various areas of an app has proven to increase and maintain higher conversion than apps that do not provide visual aid.